Как сделать анимацию из ASCII картинок
Обратите внимание, c 2008 года эта статья могла устареть. Все свежие обучающие материалы по фотографии вы найдёте на нашем новом сайте koldunov.com, а также YouTube-канале.
В продолжение темы про аски-арт, расскажем про интересное направление этого вида искусства под названием аски-анимация (ascii animation).
[youtube:http://www.youtube.com/watch?v=DiD4rFlHJ_s]
По сути дела, это те же картинки в виде символов, но постоянно меняющиеся во времени. Соответственно, если каждый кадр перевести в ASCII, а потом последовательно прокрутить, то должна получиться анимация. Что мы сейчас и проделаем:
Предлагаю два варианта создания аски-анимации, первый — запарный (но интересный), а второй, совсем простой.
Вариант 1
Берём анимированную картинку из поста про Морфирование и воспользуемся программой Ascii Generator dotNET из поста про ASCII art, чтобы перекодировать все кадры. Копируем получившиеся ASCII картинки и вставляем в отдельный текстовый файл так, чтобы каждый последующий кадр (первая его строка) начинался после последней стоки предыдущего кадра.
Итак, что у нас получилось:
Вот такой текстовый файл — animate_ascii10
Для того, чтобы он превратился в анимацию, вспомним как мы делали в школьных тетрадках, чтобы картинки оживали — быстро перелистывали страницы и получался мультик. Также и в нашем случае: сжимаем окно текстового редактора или браузера так, чтобы в него влезал только один кадр (если нужно уменьшить шрифт в браузере, то просто нажмите комбинацию Ctrl + (клавиши «плюс» и «минус») и жмём Page Down на клавиатуре. Должно получиться примерно следующее:
[youtube:http://www.youtube.com/watch?v=QUBBMrp04yg]
Обратите внимание на бегунок справа – он ползёт вниз, указывая на то, что мы перемещаемся вниз по тексту. Так можно смотреть фильмы, если у вас не установлены какие-нибудь кодеки и видео не играет :-)
Программ, которые бы автоматически переделывали видео-файлы в такую ASCII-анимацию (т.е. просто в текстовый файл) я в сети не нашёл, однако, если вам понравился такой мультик, но лень покадрово переделывать картинки в символы, то могу предложить второй вариант:
Вариант 2
Скачиваем бесплатный проигрыватель VLC Media Player. Кстати говоря, он мультиплатформенный, то есть работает как под Windows, так и под Mac OS и Linux.
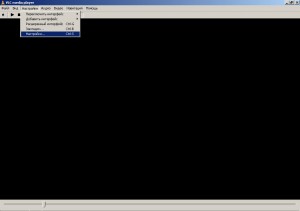
Устанавливаем, запускаем, открываем видео и залезаем в настройки (Ctrl + S):
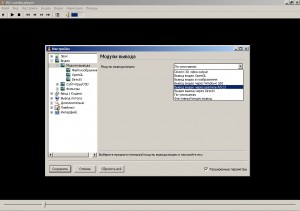
Теперь выбираем пункт «Видео» и подпункт «Модули вывода». Ставим в нижнем правом галочку в поле «Расширенные параметры» и выбираем модуль вывода видео – в нашем случае «Вывод видео через цветное ASCII».
Нажимаем «Сохранить» и смотрим что получилось. Изменения вступят в силу только после нового запуска видео (то есть нажать stop и снова play).
Обладателе mplayer могут воспроизводить подобные видео командой:
./mplayer -vo caca -framedrop film.mov
Если вам понравилась эта заметка, то скорее всего вам понравятся наши видеозаметки на канале YouTube:
[youtube:https://www.youtube.com/watch?v=tGluXcOsEeM]





Ниплохая анимация про ВиниПуха получилась, а я все сайтом http://ascii-art.su пользовался.